आज हम इस article के माध्यम से सीखेंगे की WordPress Contact Us Page बनाने का सही तरीका क्या है?
और कैसे आप wp SMTP और Contact form 7 Plugin के माध्यम से आपके mails को spam में और failed होने से रूक सकते है
क्युकी बहुत से लोग WordPress में किसी भी Plugin के माध्यम से Contact Us Page बना तो लेते है.
लेकिन वो Proper Work नहीं करता और उनके mail failed होते रहते है और उन्हें इस बात का पता भी नहीं चलता की उनका Contact us Page Work नहीं कर रहा है.
तो आज इस article में हम Contact form 7 plugin के मदद से Contact us page बनायेगे और फिर WP SMTP plugin के मदद से Email id को enroute करेंगे जिस से आपके Contact us page की process कभी रुकेंगे नहीं और आपको regular mail मिलेंगे।
Contact Us Page हमारे Blog का सब से जरुरी Page है. इससे Google ने बनाना भी mandatory बताया है इसके बिन आपको Google AdSense भी नहीं है मिल सकता.
Blogging A To Z Dictionary- Blogging Course In Hindi
Contact Us Page क्या होता है?
Contact Us Page वो Page होता है जिस में आप तक पहुंचने के सारी Information दी होती है और कोई भी visitors जो आप को कोई जरुरी सन्देश देना चाहता है वो आपके Contact Us Page में दी गए Information के माध्यम से आप को Contact कर सकता है.
जैसे की Via Email, Phone Number, Contact Form, Social Media icons.
आपके Contact Us Page में Contact Form के अलावा भी आप कुछ additional Contact Information add कर सकते है इसमें कोई समस्या नहीं होती.
तो चलिए देखते है:-
WordPress Contact Us Page बनाने का सही तरीका क्या है ?
WordPress Contact Us Page बनाने के लिए आप नीचे दिए गए steps को follow करिये:-
Step1
सबसे पहले आप अपने WordPress में Login कर के dashboard में जाये.
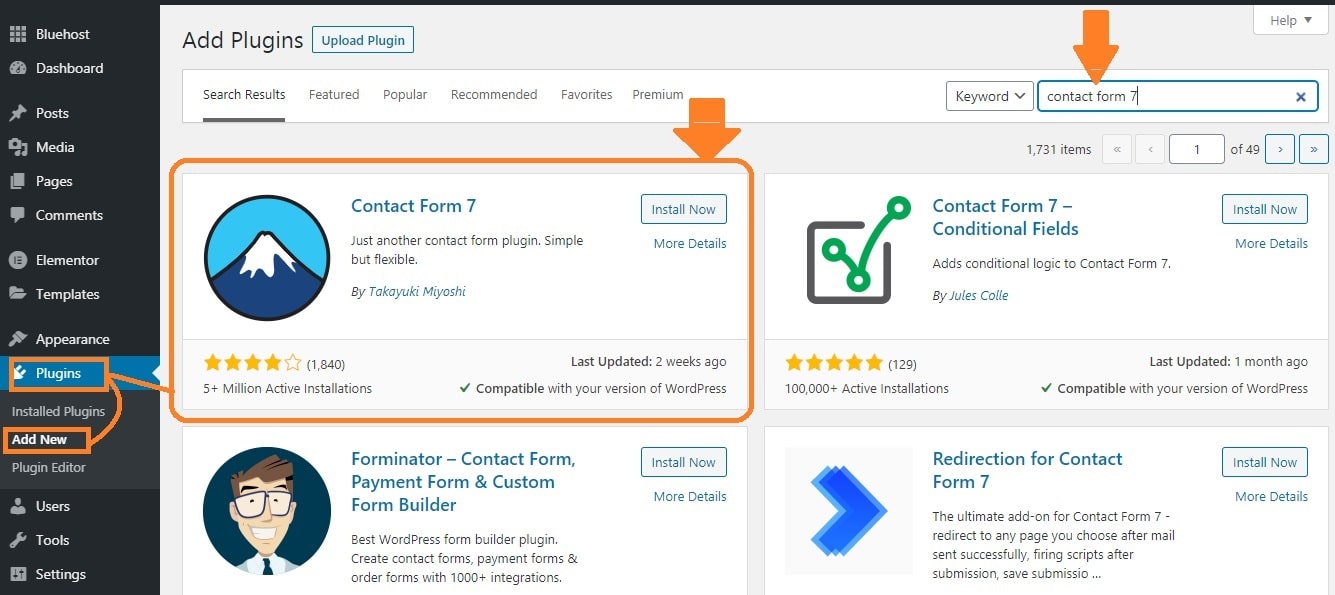
Step2
फिर Plugin में add New Plugin में जा कर Contact form 7 को download and activate करे.

Step3
3rd Step में WordPress Dashboard में Left hand side आपको Contact लिखा हुआ show होगा आपको उस पर Click करना है.
यहाँ आपको एक पहले से बना हुआ form मिलेगा contact form 1 आप चाहिए तो इससे भी edit कर सकते है या चाहे तो एक new form बना सकते है.
contact form 7 से आप जितने चाहे उतने form create कर सकते है.
हम यहाँ जो पहले से बना हुआ form है उससे को edit करेंगे और अपना contact us Page में वो form use करेंगे.
Step4
Next Step में आप Contact Form को edit करेंगे। इसके लिए आपको simply contact में जाना है contact form पर click करना है उसके बाद जो contact form 1 पहले से बना हुआ है उसे edit करना है।
आपको कुछ ऐसा Contact form देखेगा edit पर क्लिक करने के बाद।

इस में Setting के लिए चार Option है:-
- Form
- Messages
- Additional settings
Form
इस में आप वो Select करिये जो भी आप आपके contact form में additional देखना चाहते है कुछ basic already select है। जैसे की
- Name
- Email id
- Subject
- Your Message
अगर आप चाहते है की visitors आपके contact form submit करते Time अपना tel number भी submit करे तो आप ऊपर ही दिए गए tel icon पर Click करिये। आपके सामने एक box open होगा।
Field Type – अगर आप Required field पर tick करेंगे तो इस field को fill करना complusory हो जायेगा।
Name- इससे by default रहने दीजये।
Default Value- Default value मे आप जो भी लिखेंगे वो Form के उस colum में light show होगा।
बाकि सब Default छोड़ कर आप insert tag पर click करिये इस से आपको एक code मिलेगा जैसे की [tel* tel-560]
For Example:– अब इसे ऊपर बाकि की तरह ही formula के जैसे add करिये
<Label> Your Number
[tel* tel-560] </label>
इस तरह आप जो भी अपने contact form में add करना चाहे वो add कर सकते है। फिर इससे save कर दीजिये।
Step5
इसके बाद हम Contact us Page बनायेगे। इसके लिए आप Page पर जायेगे और add new page में जा कर heading (H1 head tag) में लिखिए Contact us और body में आपको code लिखना है।
[contact-form-7 id=”361″ title=”Contact form 1″]
ये short code आपको contact Form में मिलेगा जो हम ने ऊपर बनाया है वहां से short code copy करिये और contact us page के body में add कर के देना है और publish कर देना है।
Step6
Contact us Page Publish करने के बाद आपको ये Page Menu में add करना होता है। Menu में add करने के लिए आप जायेंगे appearance- Menu-select contact us page to menu.
इस process से आपका Contact us page बना है लेकिन अभी mail नहीं जायेगे उसके लिए आपको अभी mail configure करना होगा।
Step 7
WordPress Contact Us Page बनाने का सही तरीका यही है की हर step को आपको properly करना है कही भी कुछ भी miss नहीं करना है
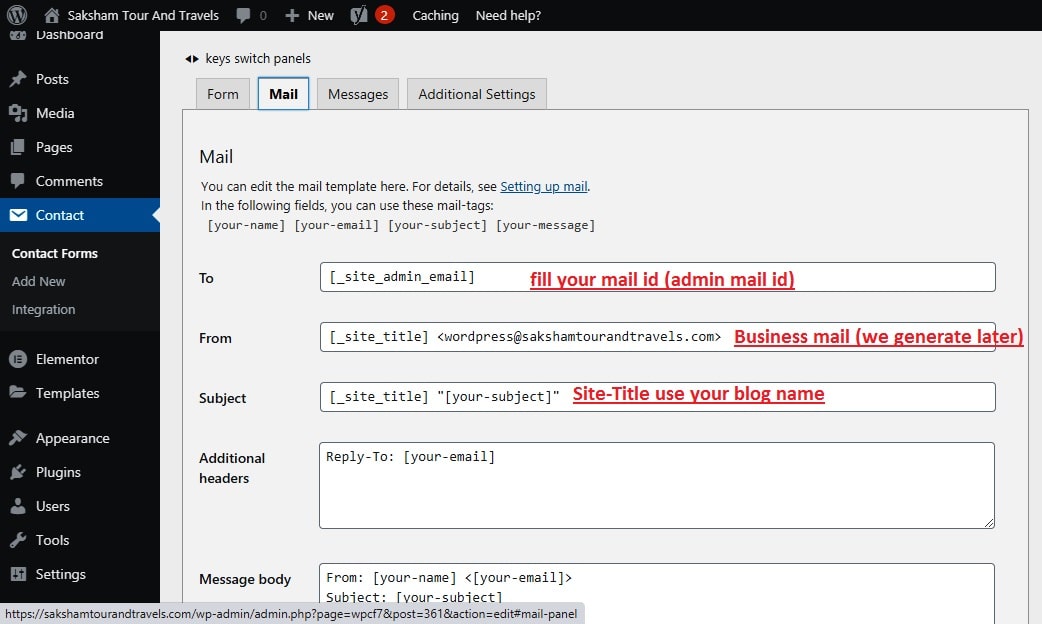
Page Publish होने के बाद आपको फिर वापिस आपके contact form में जा कर edit करना है और mail configure करना है।

Contact form में mail पर click करने के बाद आपको ऊपर दिए गया Page देखियेगा।
To, मे आपको आपके mail id fill करने है वो mail id जो आप normally आपके blog में use करते है।
From, यहाँ आपको आपके business mail id fill करनी है जो हम अपने hosting के मदद से create करेंगे वो नीचे हम नेgenerate करना बताया है।
Subject में आप site title के जगह अपने blog का नाम भी लिख सकते है और बाकि सब आप by default छोड़ दीजिये।
Contact form में mail की setting बहुत ही महत्वपूर्ण होती है अगर ये setting गलत हुए तो आपको mail receive ही नहीं होंगे और आपका contact form work नहीं करेगा।
Contact Form Proper work करे इसके लिए आपको SMTP अपने website के लिए configure करना होता है। जिस से न तो आपका कोई mail रुकेगा और न कोई mail spam में जायेगा।
Contact form के लिए आपको एक web mail-id Generate करनी होंगे। ये facility आपके hosting company देते है। हर hosting कंपनी कुछ limited Proffesional mail id free में बनाने के सुविधा देते है।
जैसे की मैंने अपनी Hosting Bluehost से ली है तो मैं आपको यहाँ बताउंगी की bluehost hosting से Business mail id कैसे बनाये।
Web mail id बनाना बहुत ही जरुरी है अगर आप एक Professional Website और Blog बनाये हुए है तो।
तो चलिए देखते है की
Read more:-Blog क्या होता है beginner guide
Bluehost Hosting से Free में Business Mail-id कैसे बनाये।
अपने Hosting से Free में Business mail id बनाने के लिए आपको अपनी Hosting के C-Panel मे जाना है। C-Panel में आने के बाद आप Email section में आ जाये।
Email Section में Email Account पर click करिये यहाँ से आप अपने लिए Business Mail id बना सकते है।
Right hand side आपको +create का option देखेगा आप उस पर click करिये फिर आपके सामने कुछ ऐसे option आएंगे.
Create an Email Account
Domain – यहाँ आप अपने उस blog का domain select करिये जिस domain के लिए आप business mail id बनाना चाहते है.
Username – username में आप अपने mail id क नाम select कर सकते है जैस की में यहाँ लिखूंगी info@tradersmarter .com.
Username में आप letter , number , periods , hyphens , और underscore कुछ भी use कर सकते है.
Password – यहाँ आप अपने mail id का Password generate करेंगे याद रखिये यहाँ आप जो भी information fill कर रहे है वो कही note down कर के रखियेगा ये configuration के समय काम आएगी.
Storage space – यहाँ आप mail id के लिए storage space select कर सकते है चाहे तो unlimited ही रखिये.
बाकि सब by default छोड़ दीजिये और create mail पर click करिये.
इस Process से आपके business mail id generate हो जायेगे. अब आपको इस mail id को WP SMTP से connect करना है.
तो चेलिए देखते है:-
How to Install, Setup and Connect Easy WP SMTP In WordPress with Contact Form 7 In Hindi?
बहुत से New Blogger के पास से ये Complain सुनने में आती है की उनका Contact Us Page Work नहीं कर रहा। इस method से आपको उस problem का solution मिल जायेगा।
SMTP को configure करने के लिए और अपने Business mail को contact us page से Connect करने के लिए नीचे दिए गए steps को follow करिये.
सबसे पहले आप WordPress के Dashboard में login कर लीजिये.
Left-hand side से plugin में click कर के add new Plugin में जाये फिर search bar में Easy WP SMTP Plugin को search कर के install and activate करिये.
Easy WP SMTP Plugin के setting पर आये आपके समने form open हो जायेगा जिससे आपको fill करना है आपको तीन option देख रहे होंगे :-
- SMTP settings
- Additional Settings
- Test Email
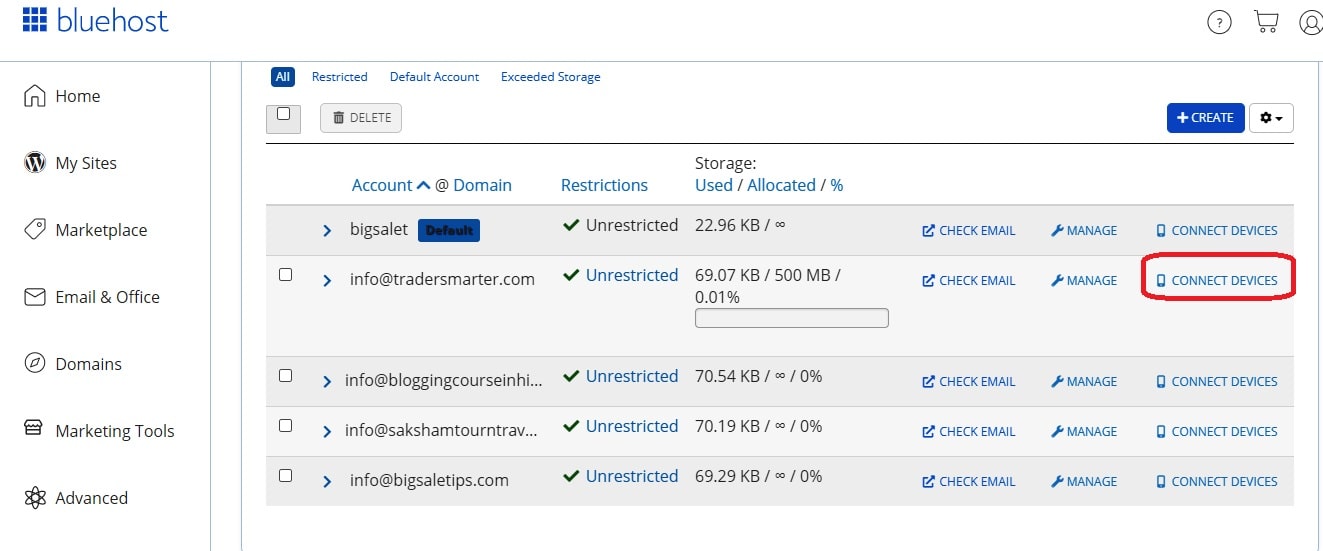
इन form मे जो information fill करने है वो आपको आपके Business mail id में जा कर मिलेंगे तो आप वापिस new tab मे आपका C–panel open कर लीजिये और Email account में login कर के उस mail पर जाये जो आप ने create किया है .
इसके बाद आप अपने generated business mail id में connect device पर click करिये.
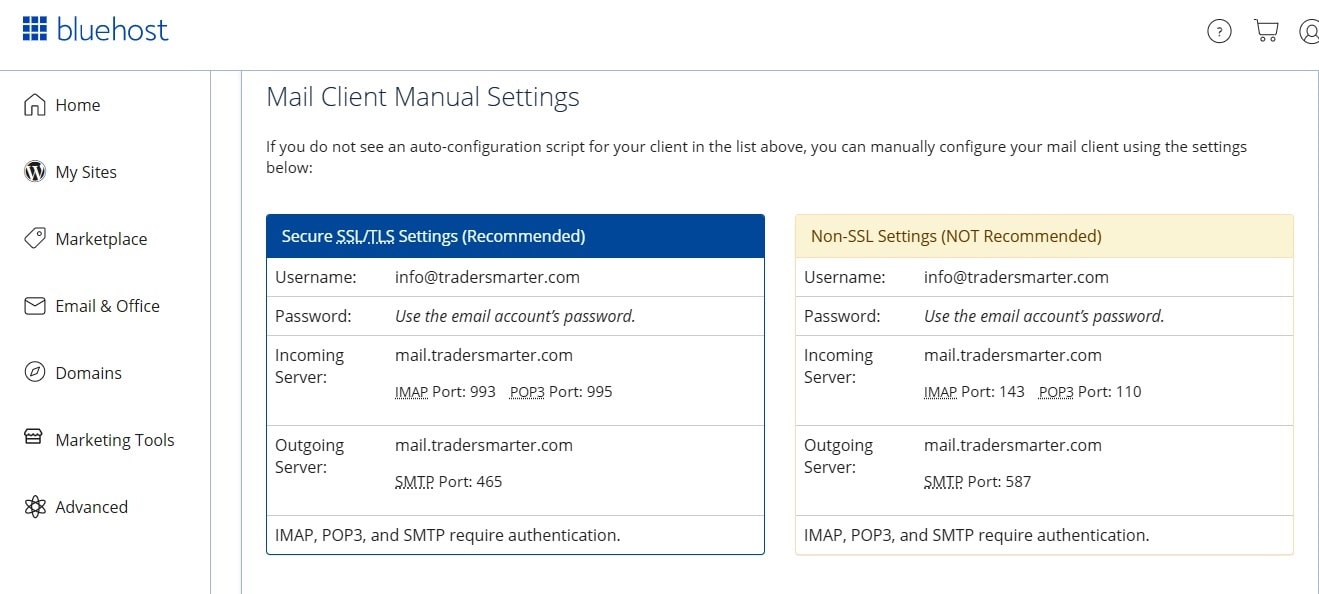
नीचे आपको बहुत सारी detail मिल जायेगे कुछ इस तरह इन detail से आपको अपने blog के dashboard में WP SMTP plugin के setting में जा कर fill करना है

अब आप Plugin के setting section में आ जाये और ऊपर जैसे detail दी है आपके C–panel में वो copy कर के plugin में fill करिये.
C–panel के User Name में जो mail id दी है उसे आपको plugin के SMTP setting में From Email Address में fill करने है (वो mail id जो हम ने बनाये है )
From Email Address – Mail id जो हम ने बनाये है.
From Name- अपने blog का नाम दे सकते है
Reply to Email address- Same mail address जो हम ने बनाया है
BCC Email address– blank (optional )
SMTP Host– Incoming server में जो mail id दिया है वो आपको SMTP host में लिखना है
Type of Encryption –
SMTP Port – 465
SMTP Authentication – Yes
SMTP Username – वही mail id जो हम ने बनाये है
SMTP Password – वही password जो आप ने email create करते time बनाया था वो वहां लिखिए
इतने setting करने के बाद save change पर click करिये.
यहाँ आपके process complete हो गए इसके अलावा आपको इस में और कुछ नहीं करना आप test mail पर जाये और एक बार वहां पर detail fill करने के बाद send test mail पर click करिये.
ऐसा करने से अगर ऊपर successfull लिखा आएगा तो समझिये आपका process अच्छे से complete हो गया है.
अब last Step
ये ऊपर की सारी process complete होने के बाद आपको फिर contact form में last setting करने है जिस से आपका mail Process कभी failed नहीं होगा.
उसके लिए आप Dashbord में login कर के Contact Form में जाये जो बना हुआ है.
उसे Edit करिये और mail icon पर click करिये यहाँ अब आपको detail fill करने है जैसे की.
To, यहाँ आप आपके mail id डालिये जो Normal mail id आप use करते है अपने ब्लॉग में.
From में आप वो mail id लिखिए जो आप ने अपने होस्टिंग से बनाये है आपके डोमेन वाले mail id .
Subject यहाँ आप site title की जगह अपने blog का नाम दे सकते है
बाकि सब छोड़ दीजिये और save पर click करिये.
ऐसा करने से आपके Contact us page बनाने की प्रोसेस कम्पलीट होते है अब आपका Contact us पेज हमेशा प्रॉपर वर्क करेगा.
Conclusion
ये article उन लोगो के लिए है जो new blogger है और WordPress में अपना contact us page बनान चाहते है और जिन लोगो ने अपना contact us page बनाया तो है लेकिन वो Proper work नहीं कर रहा है।
तो आज हम ने इस article में आपको WordPress Contact Us Page बनाने का सही तरीका बताया है।
WordPress में contact us page बनाने के लिए आपको ये simple step follow करने होते है।
पहला contact form 7 install and activate करना होता है।
- Contact form 7 में contact form बनान होता है
- Contact us page बनान होता है और उस में contact form का code paste करना होता है
- WordPress contact उस page अच्छे से work करे इसलिए SMTP को configure करना होता है उसके लिए
- आपको hosting से अपने एक business mail generate करना होता है
- उस business email को WP SMTP में जा कर connect करना होता हो और वही business mail id contact form मे भी connect करने होते है
- बस यही WordPress में Contact Us Page बनाने का सही तरीका है।
अगर आपको किसी भी चीज़ की problem या कठनाई आ रहे होंगे तो आप मुझे कमेंट कर के पूछ सकते है साथ ही आपको ये आर्टिकल कैसा लगा कमेंट कर के जरूर बताये।
धन्यवाद!